
WhatFont SABER EL TIPO DE LETRA de una web WhatFont Extension Chrome YouTube
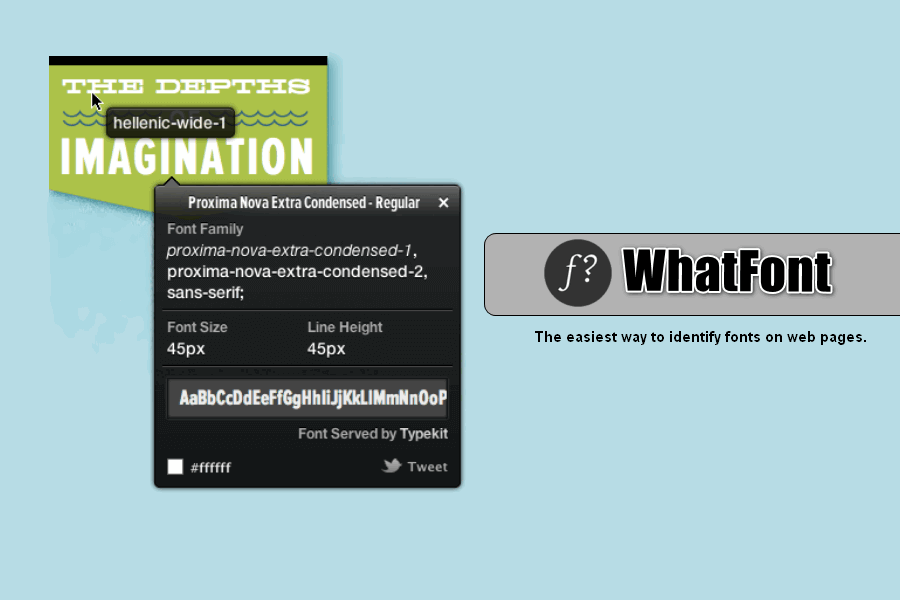
WhatFont is a free personalization utility software that allows you to easily identify fonts online. Developed by Chengyin Liu, this browser extension tells you what font and what other formatting was used for a text on a web page.

Google Chrome plugins and extensions for designers
Identify fonts from websites that appeal to you

Google Chrome for Android is adding biometric authentication for payments and touchtofill for
Quick tips for using WhatFont for Chrome: 1. Click the extension icon to activate WhatFont and find all info about any font on the webpage. In order to exit What font you need to click the.

10 Google Chrome Tools for Frontend Developers
Google Chrome. Font Identifier by WhatFontIs. Download Extension. What Font Is the best font finder for you!

Whatfont, best extension for Google Chrome to check your wordpress website font YouTube
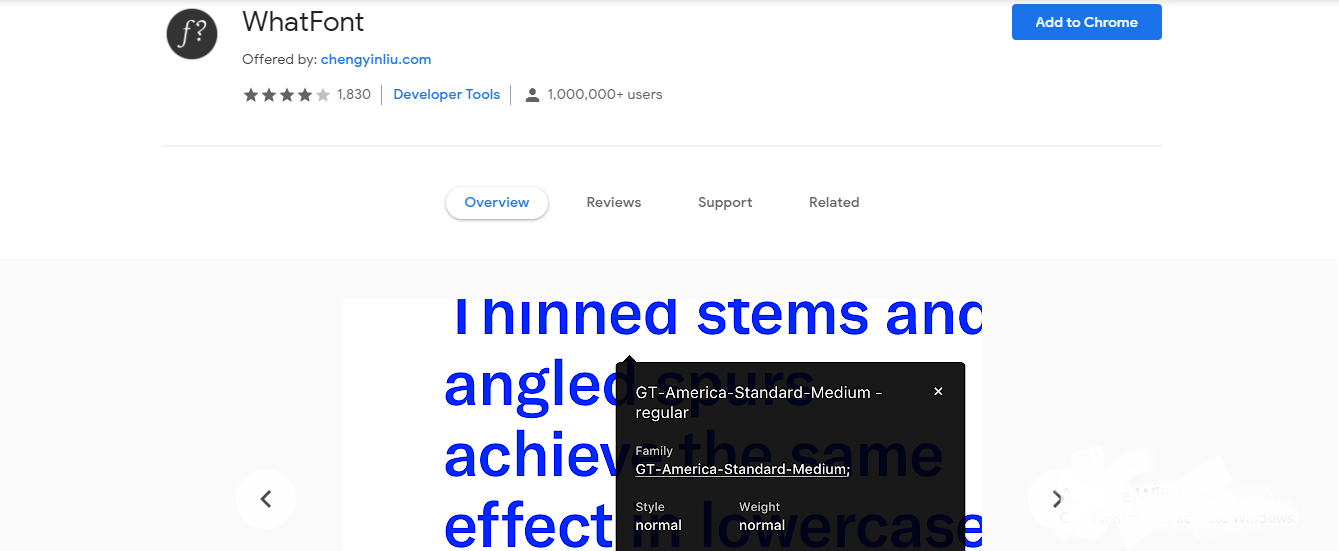
Add to Chrome Overview Identify any Webfont or font (commercial or free) from any website. We help designers (famous or not) to identify any webfont or font from any website. We can do that using.

12 legjobb Google Chromebővítmény Net Designers számára 2023 A legjobb Wordpresstémák
1. Open Google Chrome on your Mac or PC. 2. Click on the three vertical dots (the menu button) to the right of the URL bar. If you haven't updated Google Chrome in a while, this may be replaced by.

WhatFont — Chrome plugin that identifies fonts on web pages. Designer News Fonts, Font
Whatfont extension is a perfect for developer, graphic designers and for everyone who wants to identify the font details. This font finder extension for chrome browser gives you information.

What font расширение Расширение WhatFont для Google Chrome
How to use WhatFont for Chrome : 1. Click on the "Add to chrome" button to install it 2. Tap on "What font" icon, this will enable the extension 3. Click the mouse pointer on any word for.

Best Google fonts for Websites & Blogs in 2020 (Usage Tips)
4. FontScanner. FontScanner is an extension that readily identifies fonts in Chrome, but not in the way that you think. Perform a scan, and it will generate a list of font families that it can.

Best Google Chrome Extensions For Bloggers And Web Developers
Chrome Ext. Safari Ext. Test field The quick brown fox jumps over the lazy dog. font-family: Palatino, Georgia, serif; The quick brown fox jumps over the lazy dog. font-family: "Helvetica Neue", Arial, sans-serif; The quick brown fox jumps over the lazy dog. font-family: "bello-pro-1", "bello-pro-2", sans-serif; Feedback

5 Must have Chrome extensions for web designers. Wolfpit
The app will list all font matches and give you a preview of how each looks like as text. Enter your own text and play with font size for the full experience. WhatTheFont is available for both Android devices. Identify any font with our font finder tool. Upload an image, and we'll search our collection of over 133,000 fonts for the best match.

Discover new font choices easily with this browser extention! WhatFont YouTube
Drop your photo. Upload a clean image of the text containing the font you need to identify. The system uses advanced AI to find the font in 90% of the cases. The rest of 10% 'misses' are usually caused by low quality images (low resolution, text distorted, etc). See here some examples of what a 'good' image looks like.

WHAT FONT CHROME EXTENSION IDENTIFY FONT BEST CHROME EXTENSION (2020) Chrome extension
WhatFont helps you identify the font on a web page, html font size, color, font family Thank you! great and useful app Details Version 0.0.7 Updated December 16, 2022 Report a concern Offered by.

WhatFontの使い方:他人のブログのフォントを簡単に調べられるGoogle Chrome拡張機能 そよログ
Then open again WhatFont extension and click the same "this can read and change site data" for second time 5. Click the first top bullet "when you click this extension". Then a popup message will appear and click "Reload" 6. After the website reload. Click on the WhatFont again. And there's a small labelled "Exit WhatFont".

27+ Best Google Chrome Extensions for Developers and Bloggers 2020
Google Fonts makes it easy to bring personality and performance to your websites and products. Our robust catalog of open-source fonts and icons makes it easy to integrate expressive type and icons seamlessly — no matter where you are in the world. About us.

Must have Google Chrome Extensions for WordPress Users Swanno
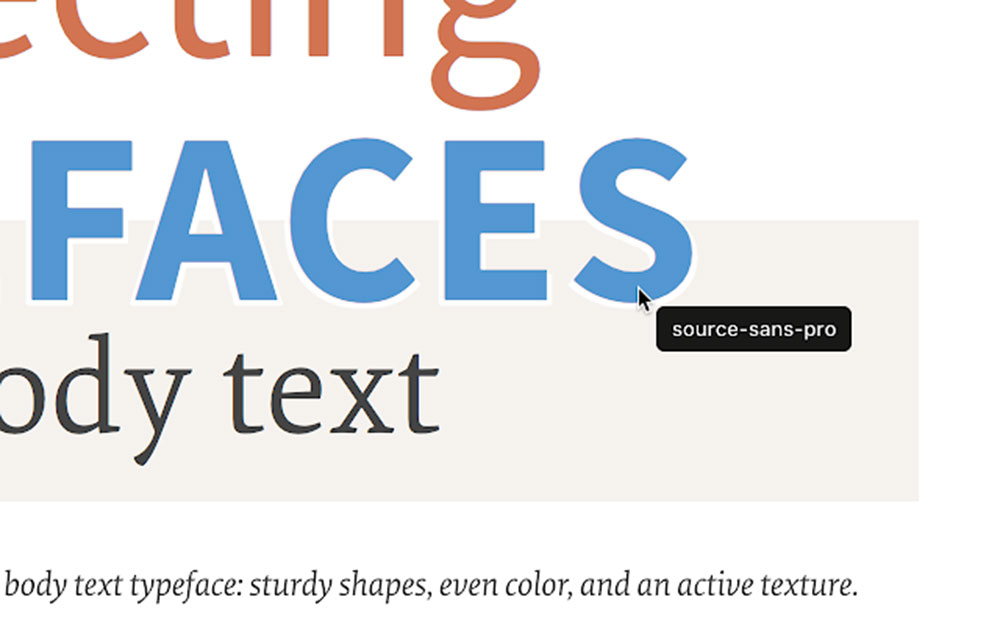
1 To find out which font is used in any part of a displayed web-page, use the extension WhatFont , also available for other browsers. Just hover over any text in the page, and you will find out instantly which font is used. Share Improve this answer Follow answered Aug 5, 2022 at 12:25 harrymc 469k 31 552 958 Add a comment